ที่มาและปัญหา
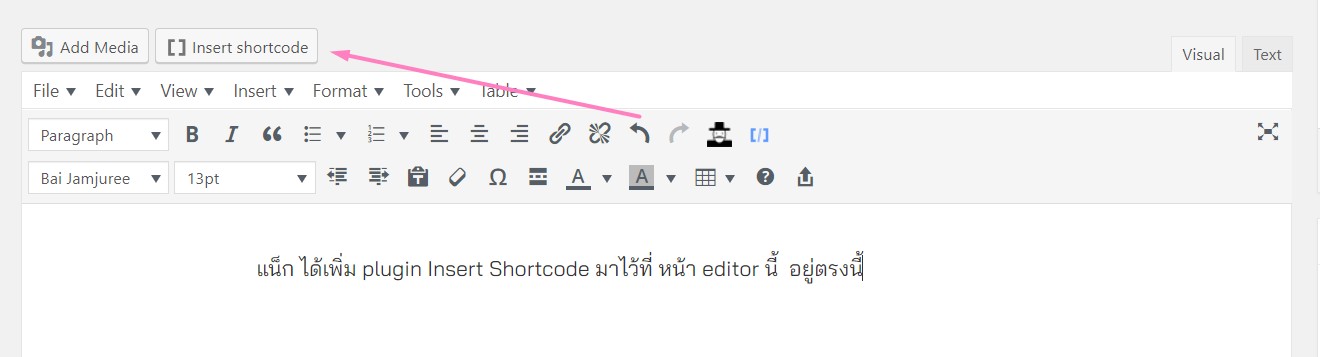
พี่ได้เพิ่ม plugin Insert Shortcode มาไว้ที่ หน้า editor นี้ อยู่ตรงนี้

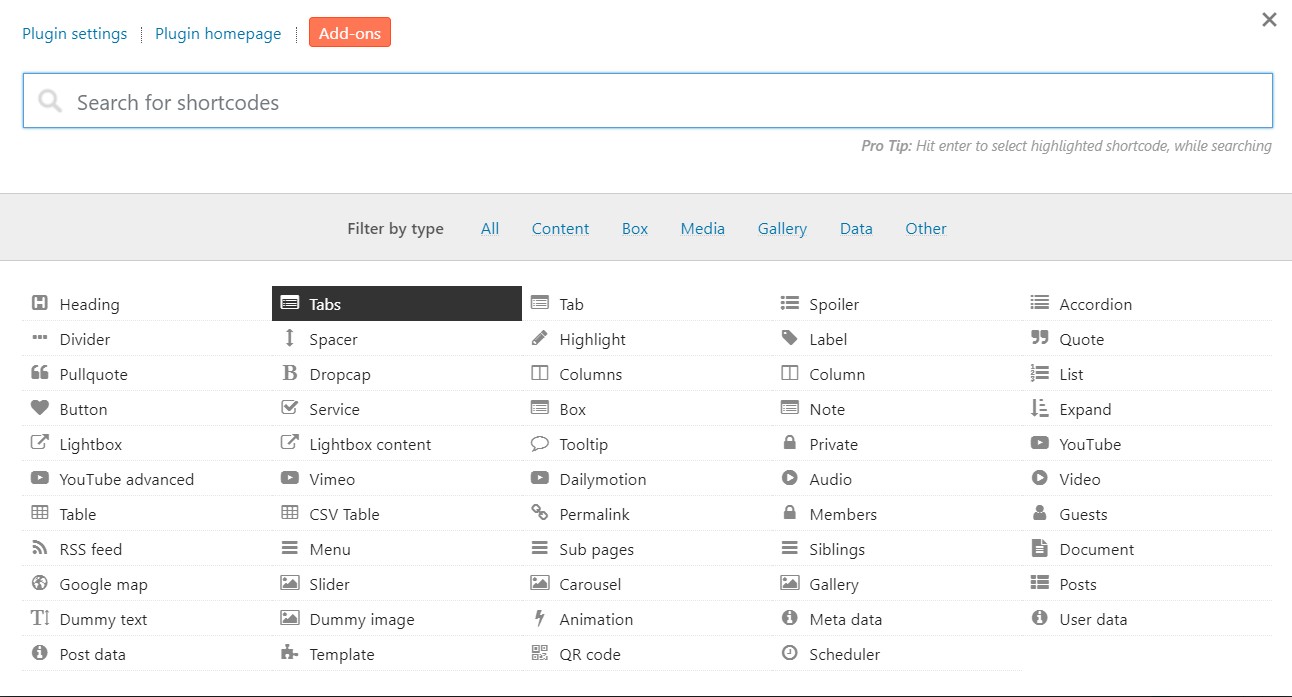
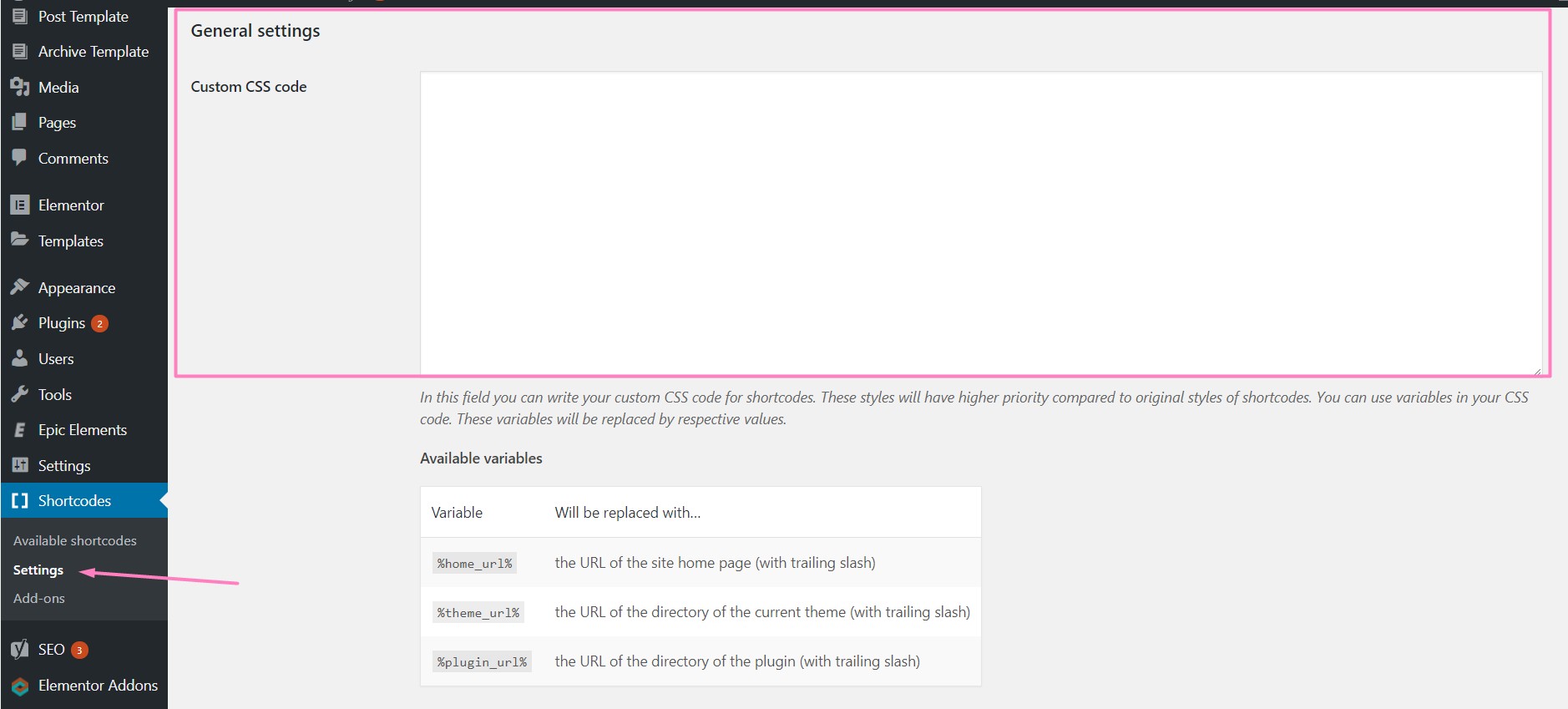
พอกดปุ่มเปิดขึ้นมาแล้วมันเป็นหน้าแบบนี้ เลือกตรง highlight สีเข้มๆ ตามภาพด้านล่าง

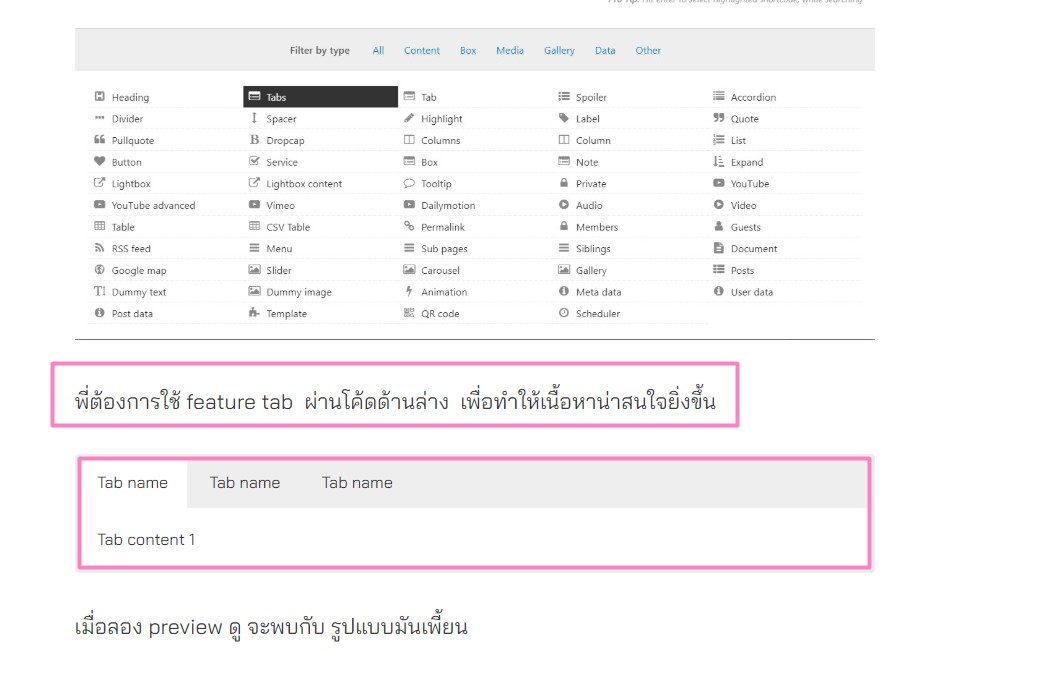
พี่ต้องการใช้ feature tab ผ่านโค้ดด้านล่าง เพื่อทำให้เนื้อหาน่าสนใจยิ่งขึ้น
[ su_tabs]
[ su_tab title=”Tab name” disabled=”no” anchor=”” url=”” target=”blank” class=””]
Tab content 1
[ /su_tab]
[ su_tab title=”Tab name” disabled=”no” anchor=”” url=”” target=”blank” class=””]
Tab content 2
[ /su_tab]
[ su_tab title=”Tab name” disabled=”no” anchor=”” url=”” target=”blank” class=””]
Tab content 3
[ /su_tab]
[ /su_tabs]
หมายเหตุ โค้ดด้านบน พี่ highlight code ไว้หมายถึงพี่ได้กดเว้นวรรค์ space 1 ที เพื่อให้โค้ดไม่ทำงาน เวลาแสดงผลเพื่อให้แน็กเห็นโค้ดว่าเป็นแบบนี้
เมื่อลอง preview ดู จะพบกับ รูปแบบมันเพี้ยน

ดูในกรอบสี่เหลี่ยมแรกนะครับเป็น ฟ้อนของเว็บ
แต่ในสี่เหลี่ยมสอง มันเป็นฟ้อนของ tab และรูปแบบ tab อาจจะไม่ค่อยเข้ากับเว็บ
ตัวอย่างจริง ถ้า preview ถึงจะเห็น
[su_tabs]
[su_tab title=”Tab name” disabled=”no” anchor=”” url=”” target=”blank” class=””]
Tab content 1
[/su_tab]
[su_tab title=”Tab name” disabled=”no” anchor=”” url=”” target=”blank” class=””]
Tab content 2
[/su_tab]
[su_tab title=”Tab name” disabled=”no” anchor=”” url=”” target=”blank” class=””]
Tab content 3
[/su_tab]
[/su_tabs]
งาน
อยากให้แน็กทำการเปลี่ยนให้มัน เช่น ฟ้อน ขนาด header ต่างๆ เข้ากันกับเว็บของเราครับ เมื่อเปลี่ยนแปลงแล้วลองทดสอบกับฟีเจอร์อื่นๆของ shortcode ด้วยนะครับ เช่น

พี่รู้สึกว่าถ้าปรับที่เดียว ทุกอย่างมันน่าจะปรับเปลี่ยนหมดเลย รูปแบบ font ภายใน ปลั๊กอิน shortcode ที่แก้น่าจะอยู่ตรงนี้ครับ

ทดสอบที่หน้าของบทความนี้เลยนะครับ พี่สร้างไว้ให้แน็กทดสอบ
ขอบคุณครับ
